How to Solve CORS Issues or Bypass It for Development
Cross-Origin Resource Sharing (CORS) is a security mechanism implemented by web browsers to prevent malicious websites from accessing resources and data from another domain without permission. Many a times it becomes a hurdle during the development and integration phases for frontend developers, especially when services are hosted across different domains. In this tutorial we explain CORS, its importance, and strategies to solve or bypass CORS issues safely during development.
Understanding CORS
CORS is not an adversary to developers but a security ally. It is designed to protect user data from potentially harmful cross-site requests. In the modern web architecture, where microservices and third-party (3P) services are prevalent, cross-origin API calls are common. CORS serves as an authentication checkpoint that allows or denies requests based on the origin domain. Let's recognize the necessity of CORS as the first step for secure web applications.
Deep Dive into CORS Mechanics
When we initiate a request from our web browser to a server, the browser employs special mechanisms, governed by CORS policies, to decide if the request should be allowed or denied. This process hinges on the exchange of specific HTTP headers that safeguard security across different origins.
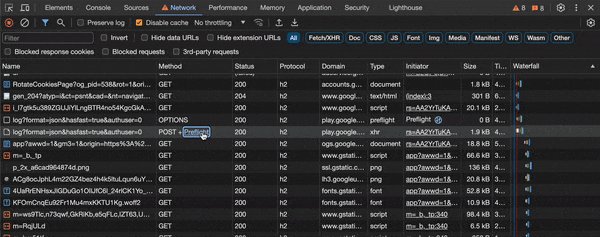
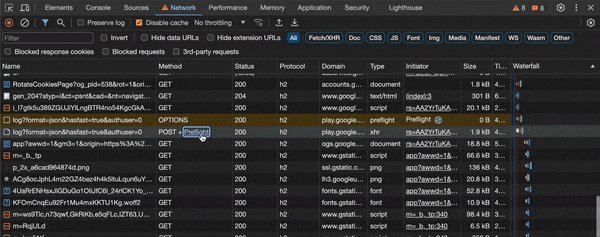
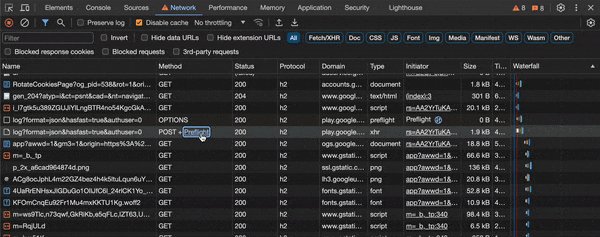
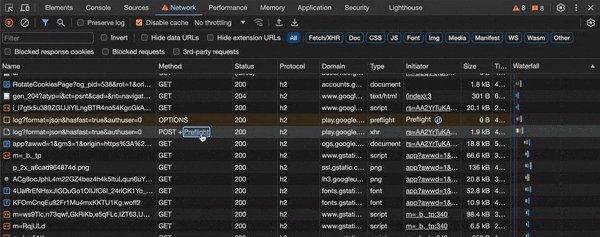
Unpacking the OPTIONS Method
While most developers are acquainted with standard HTTP methods like POST, GET, and PUT, the OPTIONS method might be less familiar. Its role is pivotal in the CORS context, as it queries the server about supported communication methods for a particular endpoint.
This preliminary OPTIONS request is a cornerstone in establishing the CORS compatibility of a server. It essentially checks if the server understands and accepts the CORS protocol as intended for the subsequent actual request. If the server's response to the OPTIONS request is negative, indicating CORS policies do not allow the action, the browser will block the intended request from being made.

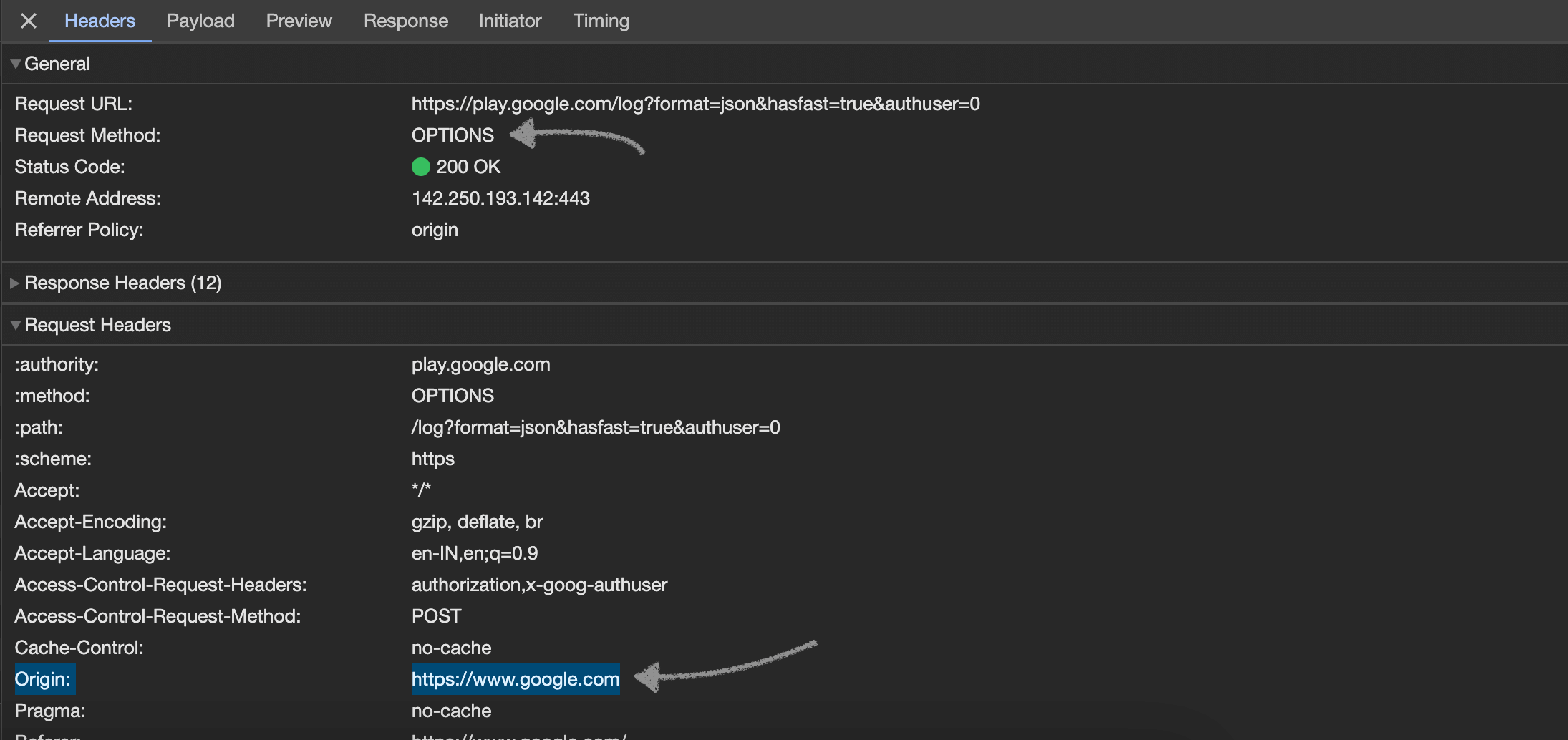
Key elements of an OPTIONS request include:
Access-Control-Request-Method: Specifies the HTTP method (e.g., GET, POST) intended for the actual request.Access-Control-Request-Headers: Lists the custom headers that will accompany the actual request.Origin: Indicates the origin (scheme, host, port) from which the request is being made.

Practical Implications
In essence, when a client aims to make a cross domain API/request, it is essentially asking through an OPTIONS call if this action is permissible under the server's policies:
Can I make a
GET request to https://api.domain-b.com/
with specific headers like `Content-Type` and `Accept`
from a web page to https://app.domain-a.com/ ?
This step ensures that only safe and approved cross-origin requests are made, enforcing security protocols and protecting users from potential risks.
Solving CORS Issues
Get Domains Whitelisted
The most straightforward solution to CORS issues is to have the backend or API developer whitelist your application's domain. This process involves configuring the server to recognize and accept requests from specific origins, thereby treating them as legitimate. This method ensures that your application can securely communicate with the API without compromising user security.
Configurable Origins In Server APIs
For API developers, it's crucial to anticipate cross-origin requests and implement CORS support right from the start of development. This includes specifying which origins, HTTP methods, and headers are permitted. By proactively managing CORS policies, developers can avoid future integration headaches and ensure a smoother development process.
Bypassing CORS Temporarily
While solving CORS at its root is ideal, there are scenarios during development and testing where temporarily bypassing CORS can be beneficial. It's important to note that these methods should only be used in development environments and never in production.
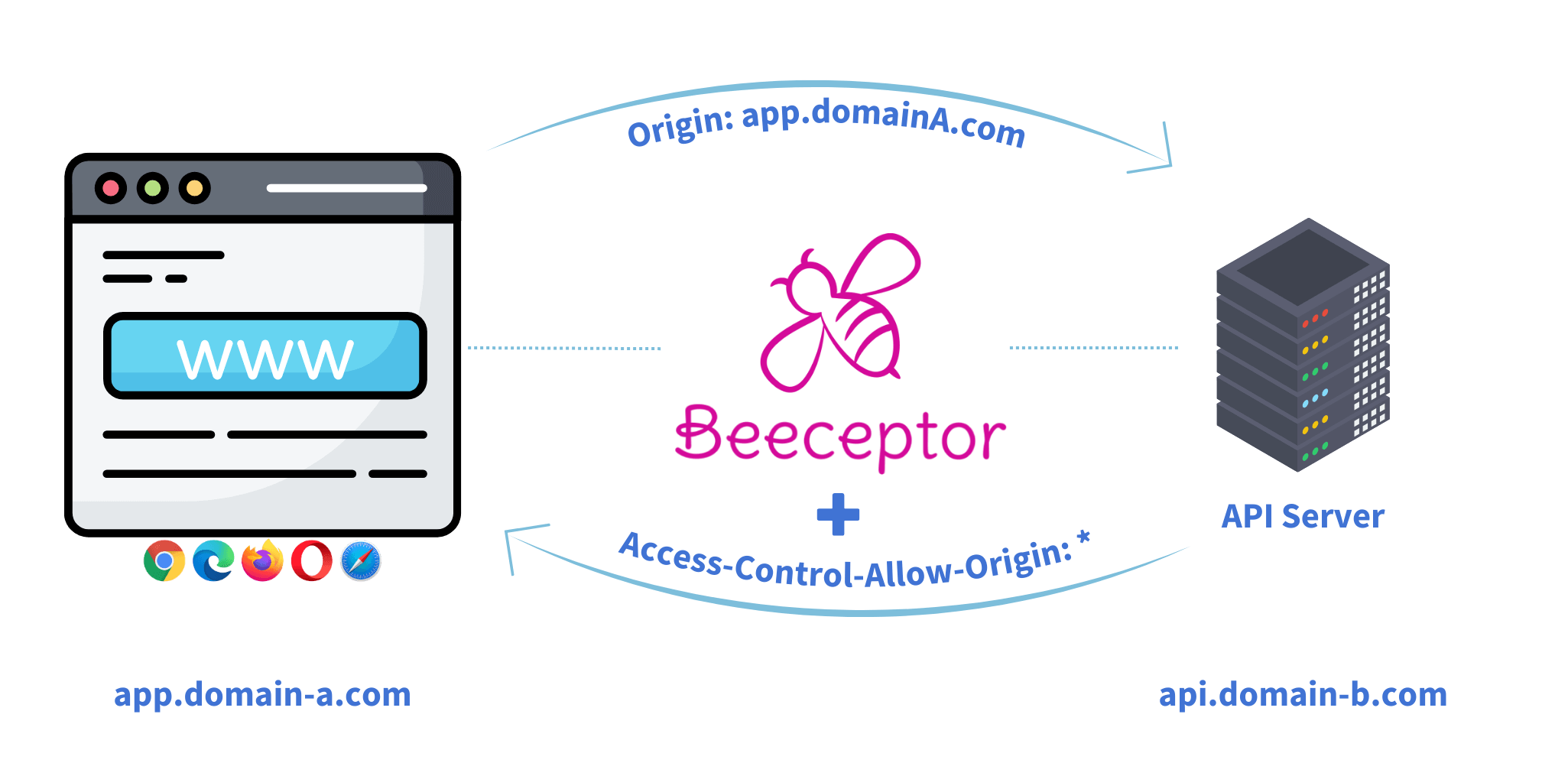
Using Beeceptor as a Proxy Server
Beeceptor offers a straightforward solution to bypass CORS issues temporarily. By routing your API requests through the Beeceptor proxy, CORS headers are automatically added to the response, effectively neutralizing CORS errors. This method allows development teams to continue their work uninterrupted without waiting for backend changes.
Quick Setup: Beeceptor's setup is fast and requires no changes to your existing codebase. Development Efficiency: By removing CORS barriers, teams can test and develop more efficiently.

Deploying CORS-Anywhere
CORS-Anywhere is an alternative solution that involves deploying a small proxy server which adds CORS headers to requests. It is built using Nodejs and can be deployed on your infrastructure. While this method offers more control over the proxy behavior, it comes with the additional responsibility of managing and securing the server.
In conclusion, CORS is vital for developing secure web applications, and serves as a critical security layer. Developers have tools at their disposal to solve or temporarily bypass CORS issues during the development phase. Always ensure that temporary fixes are replaced with permanent solutions before moving into production.