HTTP Headers
HTTP headers are the hidden communicator of the HTTP protocol, providing critical metadata for both requests and responses. They help define the security of the interaction, how to interpret the content, define capabilities of the actors, controlling caching, etc.
To understand their significance, let's take Content-Type as an example. This header is pivotal in defining the media type of the resource being transmitted. For instance, Content-Type: text/html indicates that the resource is an HTML document, while Content-Type: application/json signifies JSON format. This header ensures that both the client and server understand the format of the data being communicated, enabling proper rendering and processing.
What are HTTP Headers?
HTTP headers are key-value pairs sent at the beginning of a request or response in the HTTP protocol. They provide essential information about the request or response, or about the object sent in the message body. There are two types of headers: request headers (sent by the client) and response headers (sent by the server).
- Request Headers: They contain information about the client, which expresses the user's request or preference.
- Response Headers: They deliver the server or content information, on how to process the content including caching.
Understanding HTTP Request Envelope
An HTTP request envelope holds the entire set of information sent by a client (such as a web browser) to a server when requesting a web page or resource. It includes the Request Line, Request Headers, and sometimes a message body. Here's a breakdown:
- Request Line: Contains the HTTP method (GET, POST, etc.), the resource path, and the HTTP version.
- Request Headers: Provide essential context about the request, including the Host, User-Agent (identifying the client software), Accept (types of responses the client can process), and other metadata.
- Message Body: Present in methods like
POSTorPUT, containing data or payload sent to the server.
This helps the server to understand what is being requested, how to process the request, and how to send an appropriate response. Let's have a first hand experience on visualizing an HTTP request.
Want to Experiment with HTTP Headers?
Create a mock endpoint to test custom headers, inspect requests, and simulate different response scenarios.
Free to start • No credit card required • Instant setupExploring with Firefox Developer Tools
All the popular web-browsers allows you to inspect requests. For example, if you use Firefox, the Firefox Developer Tools offers a seamless way to inspect these headers through its Network tab. Here's how you can dive into HTTP headers using Firefox:
- Open a Webpage: Navigate to beeceptor.com in Firefox.
- Open Developer Tools: Right-click on the webpage and choose "Inspect," or press Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac) to open Developer Tools.
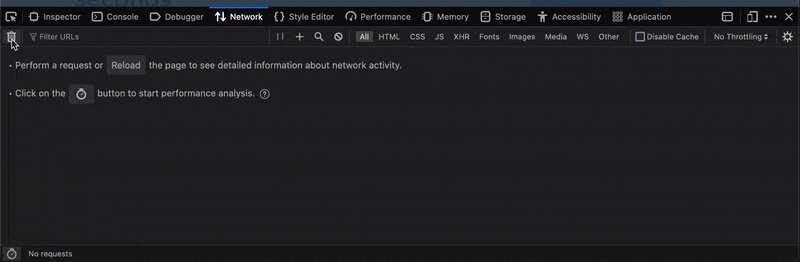
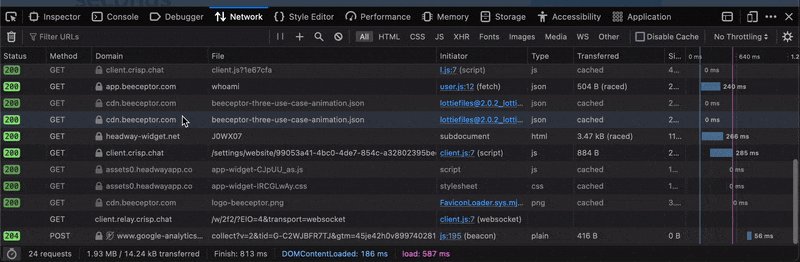
- Go to Network Tab: Within Developer Tools, select the Network tab. If no data appears, refresh the webpage to start capturing network activity.
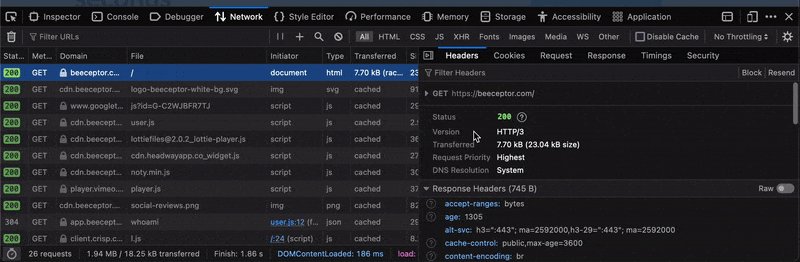
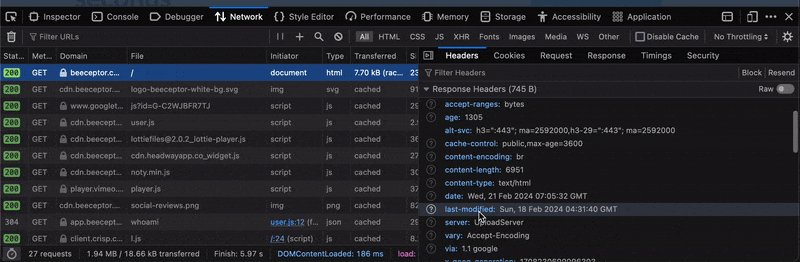
- View HTTP Headers: In the list of network requests, click on any request to view its details. The Headers panel will show Request and Response Headers, revealing the communication details between the client and server.

Common HTTP Headers and Their Uses
There are three practical usage of HTTP Headers
- Security: Enhance the web security using headers like Content-Security-Policy, which controls resources the browser is allowed to load, and X-Frame-Options, which prevents clickjacking attacks.
- Caching Strategies: Improve performance and reduce server load with Cache-Control, guiding how resources are cached, and ETag, which helps browsers validate cached resources.
- Content Negotiation: Manage data formats efficiently using Accept, which tells the server what content types the client can handle, and Content-Type, specifying the media type of the response.
There are plenty of HTTP headers used to deliver this specific page to you. You can inspect these in the Network tab of the web-browser. You can find a comprehensive list here. As a developer or QA professional, the following headers are the most frequently used:
Content-Type
The Content-Type header specifies the media type of the resource in the HTTP response. It informs the recipient how to interpret and handle the data received.
Example:
Content-Type: application/json
Suppose you are building a RESTful API, and a client sends an HTTP request to retrieve data. The server responds with the Content-Type header set to application/json. This signals to the client that the response body contains JSON data, allowing the client to parse and process it accordingly.
Authorization
The Authorization header is used for authentication purposes in HTTP. It carries credentials, typically in the form of a token or credentials, to prove the client's identity.
Authorization: Bearer token123
In the context of OAuth2 authentication, a client requests access to a protected resource from a server. The server expects the client to include an Authorization header with a valid access token (e.g., Bearer token123). If the token is valid, the server grants access to the requested resource.
User-Agent
The User-Agent header identifies the client software or user agent that initiated the HTTP request. It helps servers tailor their responses based on the client's capabilities or characteristics.
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36
A web server receives an HTTP request with a User-Agent header indicating that the client is using the Google Chrome browser on a Windows operating system. The server may use this information to optimize the webpage's layout and features for this specific browser.
Accept
The Accept header informs the server about the types of media that the client can process or prefers. It guides the server in selecting an appropriate response format.
Accept: application/json, text/html
A client sends an HTTP request to a content delivery server, including an Accept header indicating its preference for receiving data in either JSON (application/json) or HTML (text/html) format. The server responds with the requested data in the specified format.
Cache-Control
The Cache-Control header controls and directs caching mechanisms, allowing clients and intermediary servers to cache responses and optimize future requests.
Cache-Control: max-age=3600, public
An e-commerce website sets the Cache-Control header on its product images to max-age=3600, indicating that these images can be cached by clients and intermediary servers for up to one hour. This reduces server load and accelerates page loading times for returning visitors. The numeric value here represents seconds.
Cookie and Set-Cookie
The Cookie header is sent by the client to include cookies (small pieces of data) previously stored on the client side. The Set-Cookie header is used by the server to set or update cookies on the client.
Example For Client Request:
Cookie: sessionID=12345; username=johndoe
Example For Server Response:
Set-Cookie: sessionID=67890; expires=Wed, 27 Oct 2023 20:00:00 GMT; path=/; domain=.example.com
A user logs in to a social media platform, and the server responds with a Set-Cookie header containing a session ID and expiration date. The client stores this cookie and sends it back to the server with each subsequent request via the Cookie header to maintain the user's session.
Content-Length
The Content-Length header indicates the size (in bytes) of the message body in an HTTP request or response. It helps recipients determine when they have received the complete message.
Content-Length: 1024
In a file upload scenario, a client sends an HTTP POST request to the server to upload a 1 MB file. The server includes a Content-Length header in the request, indicating that the message body is 1,024,000 bytes in size. This allows the server to allocate the necessary resources to handle the incoming data accurately.
Custom HTTP Headers
Custom HTTP headers let you send extra data in web applications that standard headers don't cover. But using them well means being mindful about how they affect standards and work with other web parts.
Best practices for extending HTTP Headers:
- Naming: Previously, custom headers started with
X-, but now it's better to use a prefix related to your system or organization, likeBee-Request-ID. Choose names that clearly indicate what the header does. - Avoiding Conflicts: Check existing headers to make sure your custom header doesn't duplicate a standard header's name or purpose.
- Security: Be careful with the information you send in custom headers.
- Performance: Custom headers add to the data load of HTTP requests and responses. Make sure they are really needed and keep the data size small to avoid slowing down the performance.
Role and Importance in HTTP/2
HTTP/2, the successor to HTTP/1.1, introduced several improvements aimed at increasing web performance and efficiency. One of the key enhancements in HTTP/2 is how it handles HTTP headers. This enhancement is not only about efficiency in transmission but also about optimizing the overall communication between clients and servers.
-
Header Compression with HPACK: HTTP/2 employs HPACK (Header Compression for HTTP/2) to reduce overhead. Unlike HTTP/1.x, where headers are sent as plain text, HPACK compresses headers, significantly reducing the size of both request and response headers. This is particularly beneficial for mobile applications and web services where network efficiency is crucial.
-
Minimizing Redundancy: HPACK addresses redundancy by maintaining a list of commonly used headers on both the client and server sides. This list, known as the static table, includes frequently occurring headers and their typical values. When a header in a request or response matches an entry in this table, only the index of the entry is transmitted instead of the entire header, further reducing the amount of data sent over the network.
-
Dynamic Table for Custom Headers: HPACK also introduces a dynamic table, which is built during the HTTP/2 connection. As headers are sent between the client and server, they are added to this dynamic table. Subsequent header transmissions can refer to this table, ensuring that custom headers, once sent, do not need to be fully repeated in future communications.
How to use HTTP Headers with Beeceptor - A Guide
Beeceptor is an HTTP tool making it easier for developers to test, mock, and experiment with HTTP requests and responses. Here’s a step-by-step guide on how you can use Beeceptor for a hands-on experience with HTTP headers.
- Create a mock endpoint: First, visit Beeceptor.com and create a new endpoint. This endpoint will act as your HTTP headers playground.
- Send a request: Copy the endpoint's URL and send a request. You can use any HTTP client or web browser to try sending a request.
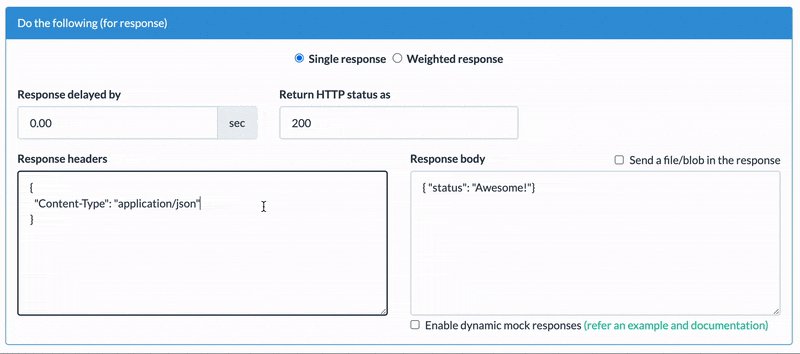
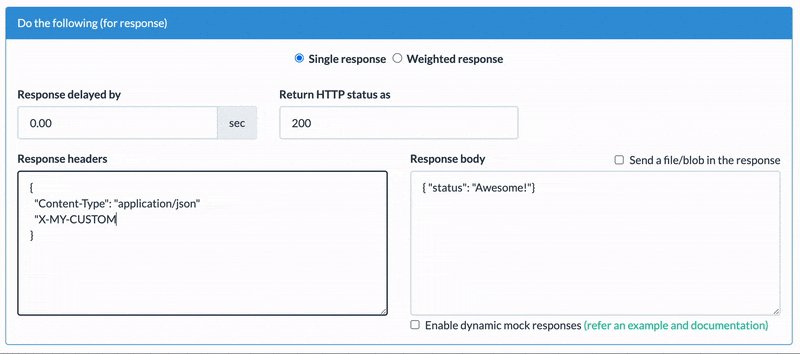
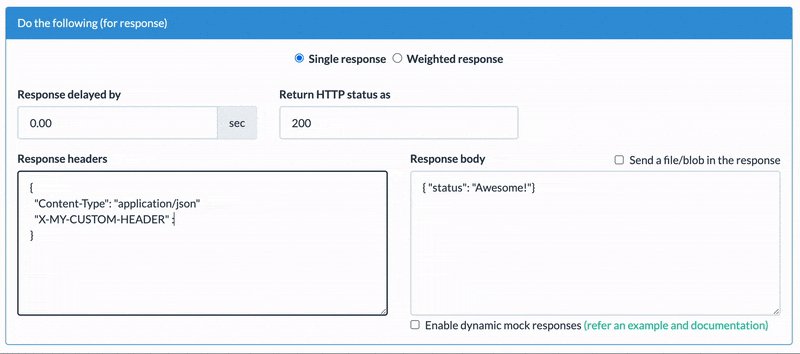
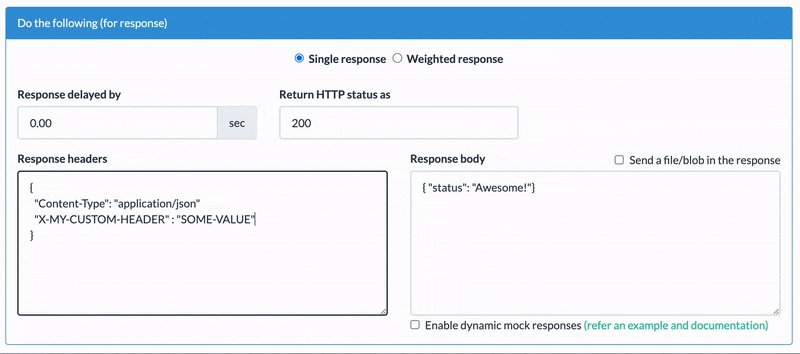
- Create a mock rule with a custom response header: Beeceptor allows you to create a mock rule. Based on the rule definition an HTTP response will be generated. You can define a custom HTTP response header, enabling you to test how your application handles this scenario. Set the response body and status code as required.

- Trigger request: Send an HTTP request to the mocked path.
- Intercept and analyze request: You can intercept incoming requests on the dashboard page and analyze the HTTP headers and payload sent.
- Sharing: Share this Beeceptor endpoint with your team for collaborative testing and development.