Simulate CORS Using Mock APIs
Web development constantly demands secure and adaptable API management. Beeceptor offers a solution to control Cross-Origin Resource Sharing (CORS) for the mock server. This documentation explains Beeceptor's feature for defining allowed origin URLs, enhancing your API's security while enabling various CORS behaviors.
This feature is available with paid plans. The endpoints subscribed to Individual plan can whitelist one origin/URL, while Team and higher plans can add multiple origins/URLs as whitelists.
Default CORS Behavior In Beeceptor
By default, Beeceptor adopts a simpler approach, sending a wildcard (*) in the Access-Control-Allow-Origin response header. This wildcard allows requests from any origin when XHR/HTTP requests are performed without credentials. However, for XHR/HTTP requests executed with credentials, a specific origin value is required by the web-browsers. For more details on browser behavior refer to MDN.
Restrict Specific Origins
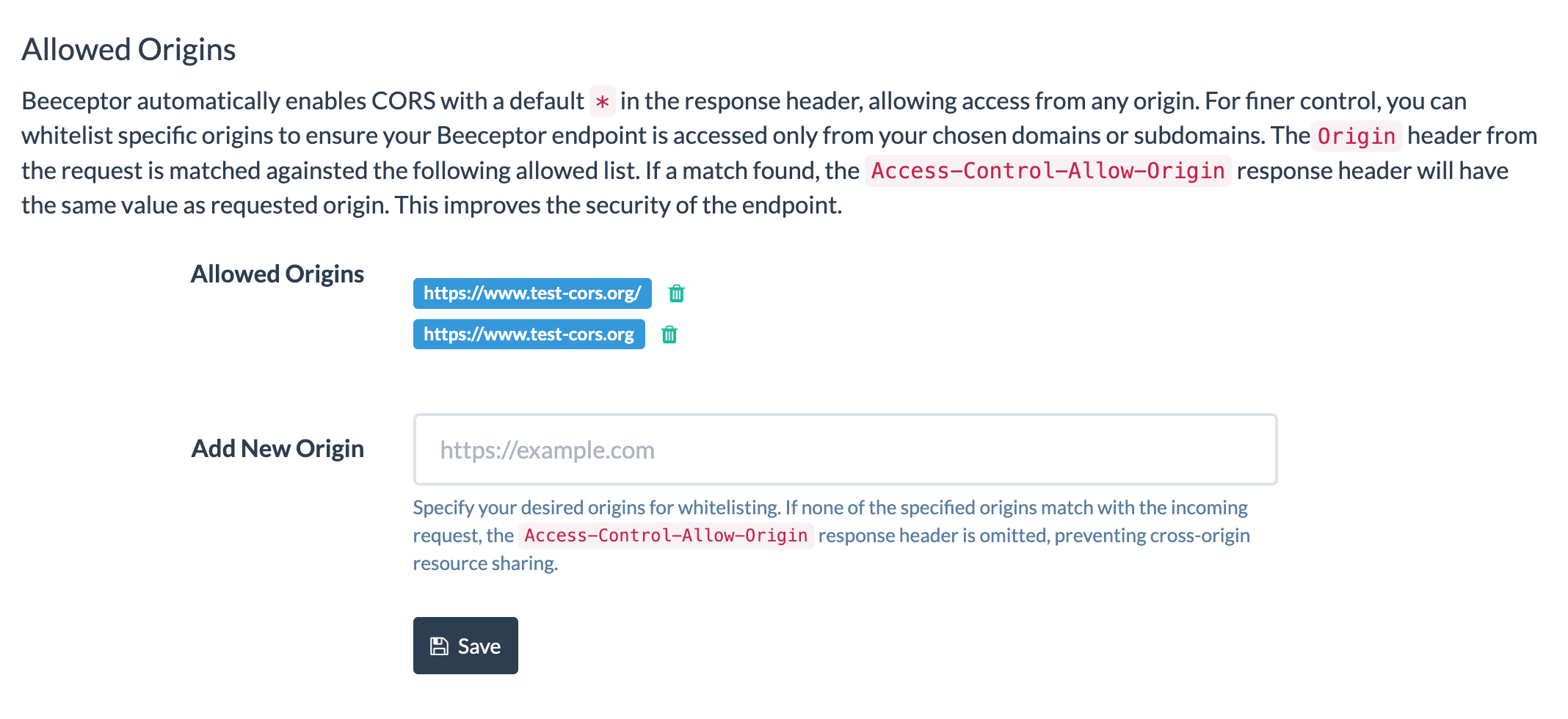
You can whitelist specific origins to ensure your Beeceptor endpoint is accessed only from your chosen domains or subdomains. To configure the allowed list of origins in Beeceptor, follow these steps:
- In Beeceptor, open Your Endpoints and navigate to Endpoint Settings.
- Find the Allowed Origins settings section on the settings page.
- Enter a URL in the Add New Origin textbox and click Save. You need to enter a qualified URL.

Note: The endpoints subscribed to Individual plan can whitelist one origin/URL, while Team and higher plans can add multiple origins/URLs as whitelists.
CORS Behavior
The configuration for whitelisted origins affects the behavior of the Access-Control-Allow-Origin response header for your mock server/endpoint. Here is a detailed explanation of how it works in various scenarios:
- No Whitelisted Origins Specified
- Condition: There are no specified whitelisted origins in the endpoint's configuration.
- Behavior:
- CORS is enabled for requests from any origin.
- The
Access-Control-Allow-Originheader in the response is set to*, indicating acceptance of requests from any origin.
- Matching of Whitelisted Origin and Request Origin
- Condition: The request's
Originheader matches one of the whitelisted origins from the endpoint configuration. - Behavior:
- CORS requests from the matching domain are fully supported.
- The
Access-Control-Allow-Originheader in the response mirrors the value from the Origin header in the request.
- Condition: The request's
- Non-matching of Whitelisted Origin and Request Origin
- Condition: The request's
Originheader does not match any of the whitelisted origins. - Behavior:
- CORS is effectively disabled for this request.
- The response does not include the
Access-Control-Allow-Originheader.
- Condition: The request's
Beeceptor precisely matches allowed origins as they appear in the Origin request header. If your setup is not functioning correctly, verify the Origin value in the request headers and configure it to match exactly. Be aware that trailing slashes can often lead to mismatches.
Use Cases
Here are specific use cases where CORS configuration in API mocks can be particularly useful.
- Frontend-Backend Integration Testing: The frontend developers can simulate backend CORS policies to test integration of a frontend application hosted on a different domain, ensuring smooth cross-origin interactions.
- Third-Party API Simulation: Mocking CORS responses helps in testing how applications interact with external APIs having strict CORS policies, particularly useful when direct API access is limited.
- Security Testing: Security researchers and teams can use CORS mocking to test an application's response to various CORS scenarios, assessing its vulnerability to CORS-related security risks.
- Development in Restricted Environments: Developers frequently face limitations with CORS policies in sandbox environments. To overcome this, they can route their API through a Beeceptor endpoint, utilizing Beeceptor's immediate CORS configuration capabilities. This facilitates smooth and continuous testing and development.
- Educational Purposes: CORS, while crucial, often presents a complex challenge to understand. Instructors can leverage Beeceptor's setup as a practical tool to illustrate CORS concepts in real-world scenarios. The students get hands-on experience and quick understanding.
- Legacy System Integration: CORS mocking facilitates the integration and testing of modern web applications with older, non-CORS-compliant legacy systems. Beeceptor enables cross-site resource sharing instantly using the HTTP Proxy feature.