Generate Dummy Data In CSV
Beeceptor has carved out its niche among software developers as a robust solution for creating mock HTTP endpoints. It’s especially adept at generating all sorts of dummy data, e.g. user profiles. This guide is all about tapping into Beeceptor's mock functionality and its templating powers to cook up a CSV file with dummy user profiles.
1. Kickstarting Your Mock Server
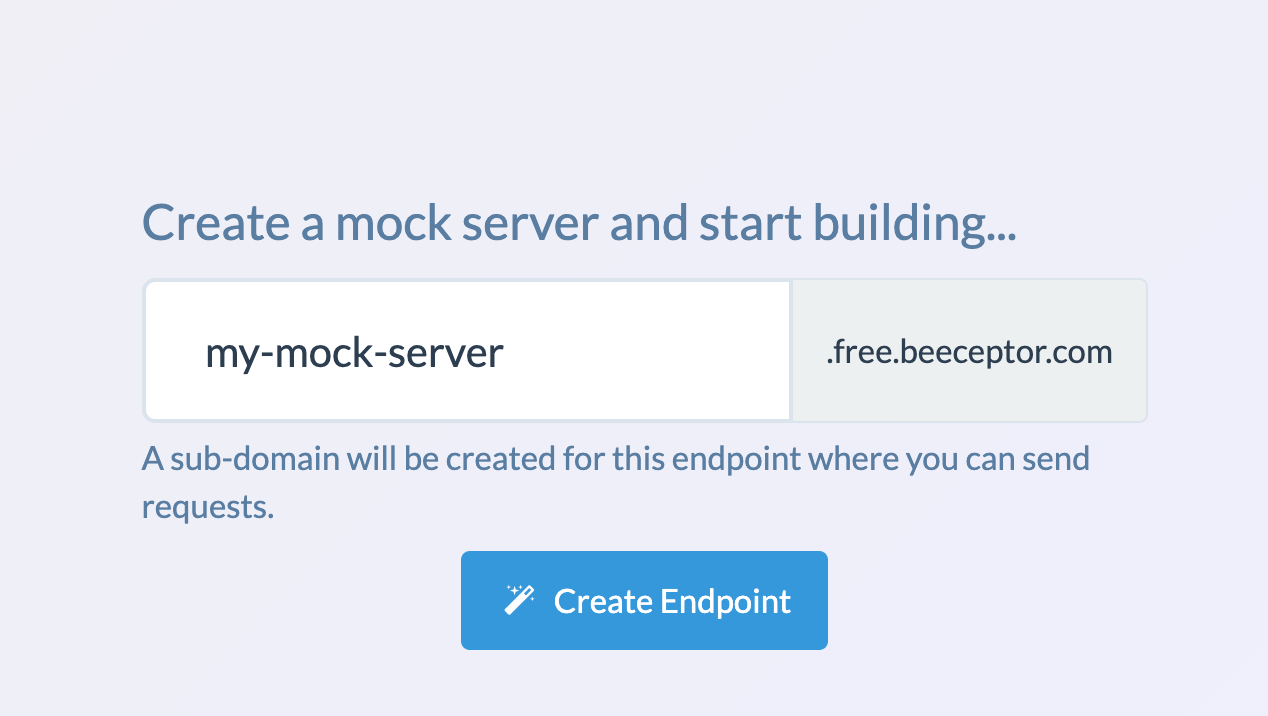
Setting up a Beeceptor mock server is a breeze. It operates on a sub-domain, which becomes your go-to for sending out those custom HTTP responses. You should begin by crafting an endpoint; call it something like "my-mock-server".

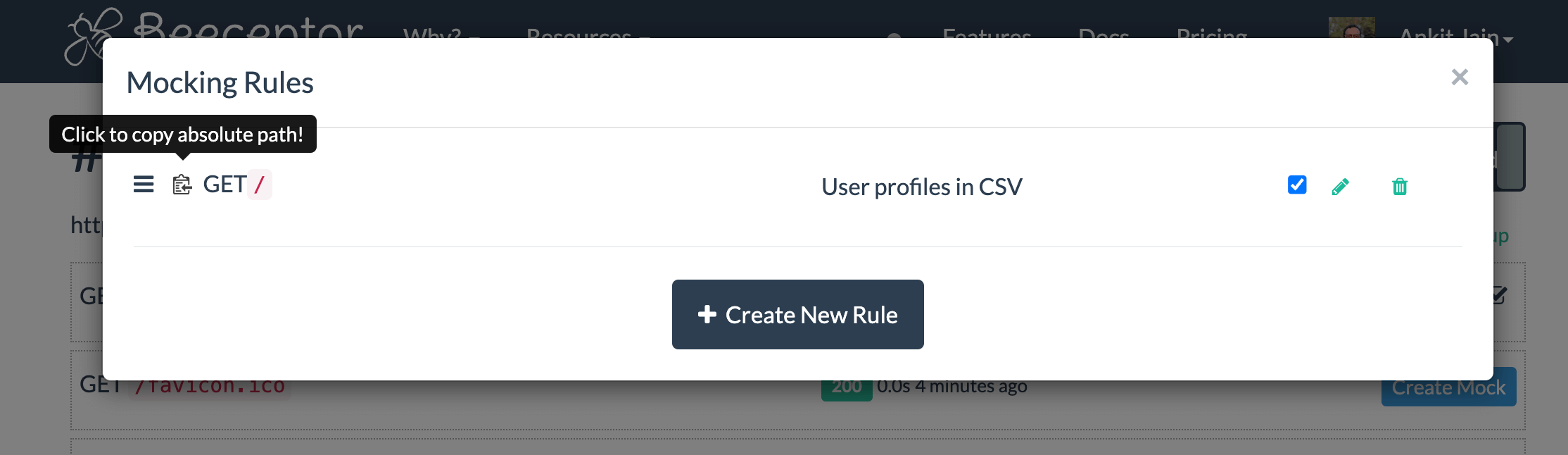
2. Crafting A Mock Route
The real magic of Beeceptor lies in its templating engine. Here, the FakerJs constructs are supported, letting you spin up a diverse range of mock data structures. Let's focus on fake user profiles in CSV format. We'll employ a response template that lays out the CSV structure and specifies the data type for each column, powered by the FakerJs library.
Here's the response template we'll use for generating comma-separated values:
username,firstName,lastName,email,country,signUpAddress,signUpTimestamp,lastActiveTimestamp
{{faker 'internet.userName'}},{{faker 'name.firstName'}},{{faker 'name.lastName'}},{{faker 'internet.email'}},{{faker 'address.country'}},{{faker 'address.streetAddress'}},{{faker 'date.past'}},{{faker 'date.recent' }}
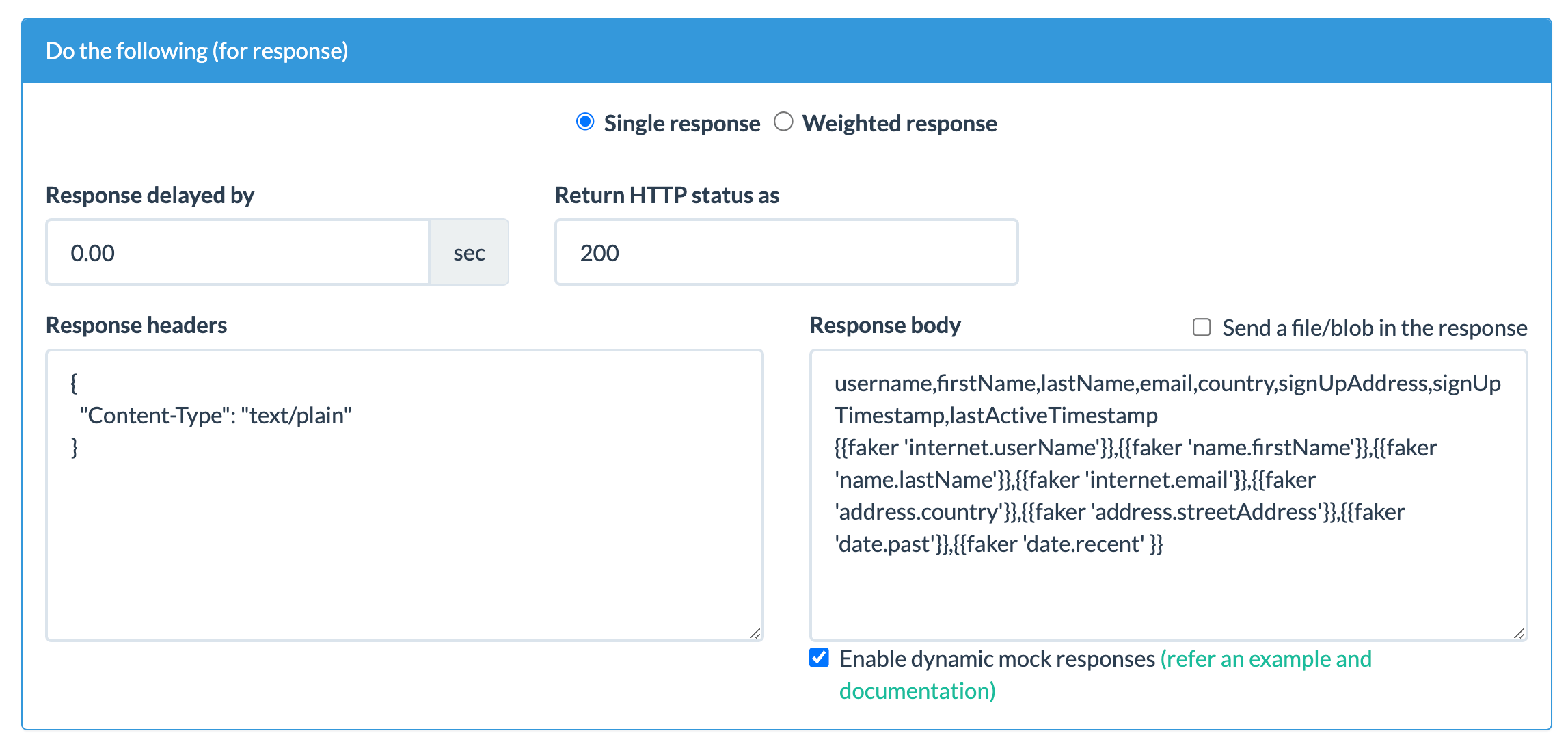
Initially, set the content type to text/plain. This lets us easily inspect the CSV content. Check out the configuration in the screenshot below.

3. Testing the CSV Response
With everything set up, grab the endpoint URL and pop it into your browser. Each visit to this endpoint conjures up a fresh set of user info, showcasing Beeceptor's capability for random data generation.

4. Simulating CSV Download
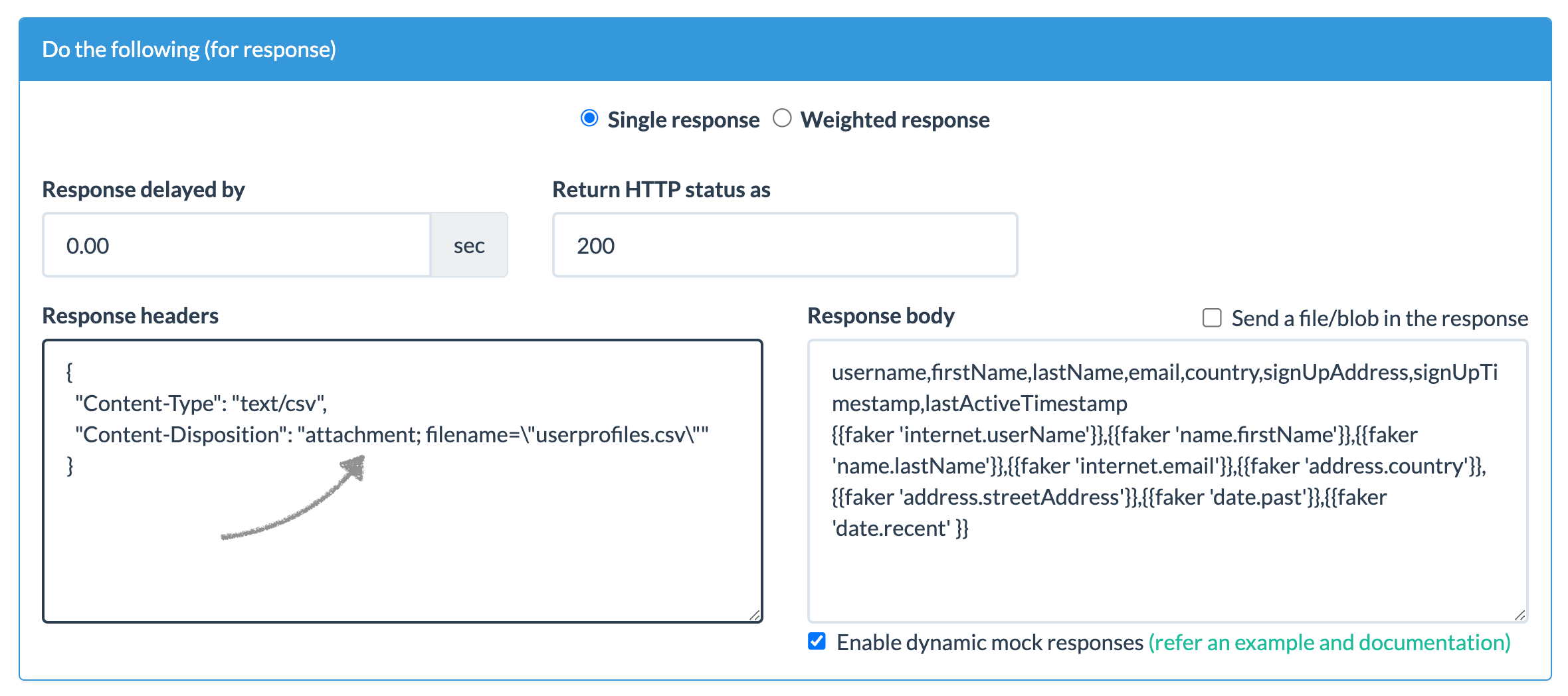
A crucial step is configuring the endpoint to nudge the browser into downloading the file. This is done by tweaking the Content-Disposition header in the endpoint’s settings to attachment; filename="userprofiles.csv". This action ensures the browser downloads the file as userprofiles.csv when the endpoint is accessed.
Update the response headers in the mock definition like so:
{
"Content-Type": "text/csv",
"Content-Disposition": "attachment; filename=\"userprofiles.csv\""
}

Conclusion
And just like that, you've got your dummy user data! Beeceptor streamlines the process for developers to generate mock data in formats like CSV, XML, and JSON. Dive into the world of mock servers and leverage them to elevate your software development game.