Conditional Mock Responses Using Request Fields
In this tutorial, you'll learn how to configure conditional mock responses in Beeceptor based on the value or presence of a specific field in the request body. We'll implement a mock POST /login endpoint that responds differently based on the username parameter:
- If the username is
admin, return a successful response with a token. - If the username is
guest, return a response with limited access. - If any other username is provided, return a generic welcome message.
- If the username is missing from the request body, return an error response with a
403status.
This pattern is useful for simulating login behaviors and validating client integrations before the real authentication service is available.
API Contract & Design
When mocking a login API during early development or frontend testing, you often want your mock to behave differently for various user personas:
- Return a token for known users like
admin. - Flag limited access for users like
guest. - Offer generic responses for unknown usernames.
- Handle malformed or incomplete requests by returning an error.
Expected API Contract
Endpoint: POST /login
Request Body (application/json):
{
"username": "<string>"
}
Possible Responses (application/json):
- 200 OK (admin)
- 200 OK (guest)
- 403 Forbidden (missing)
{
"message": "Welcome admin!",
"token": "<uuid>"
}
{
"message": "Welcome guest!",
"readOnly": true
}
{
"error": "Missing 'username' in request body"
}
With Beeceptor, you can implement this logic using two mock rule and templated responses. This doesn't require any coding or backend.
Beeceptor enables dynamic, condition-aware mocks using simple visual rules and templates making your prototyping fast, flexible, and frontend-friendly.
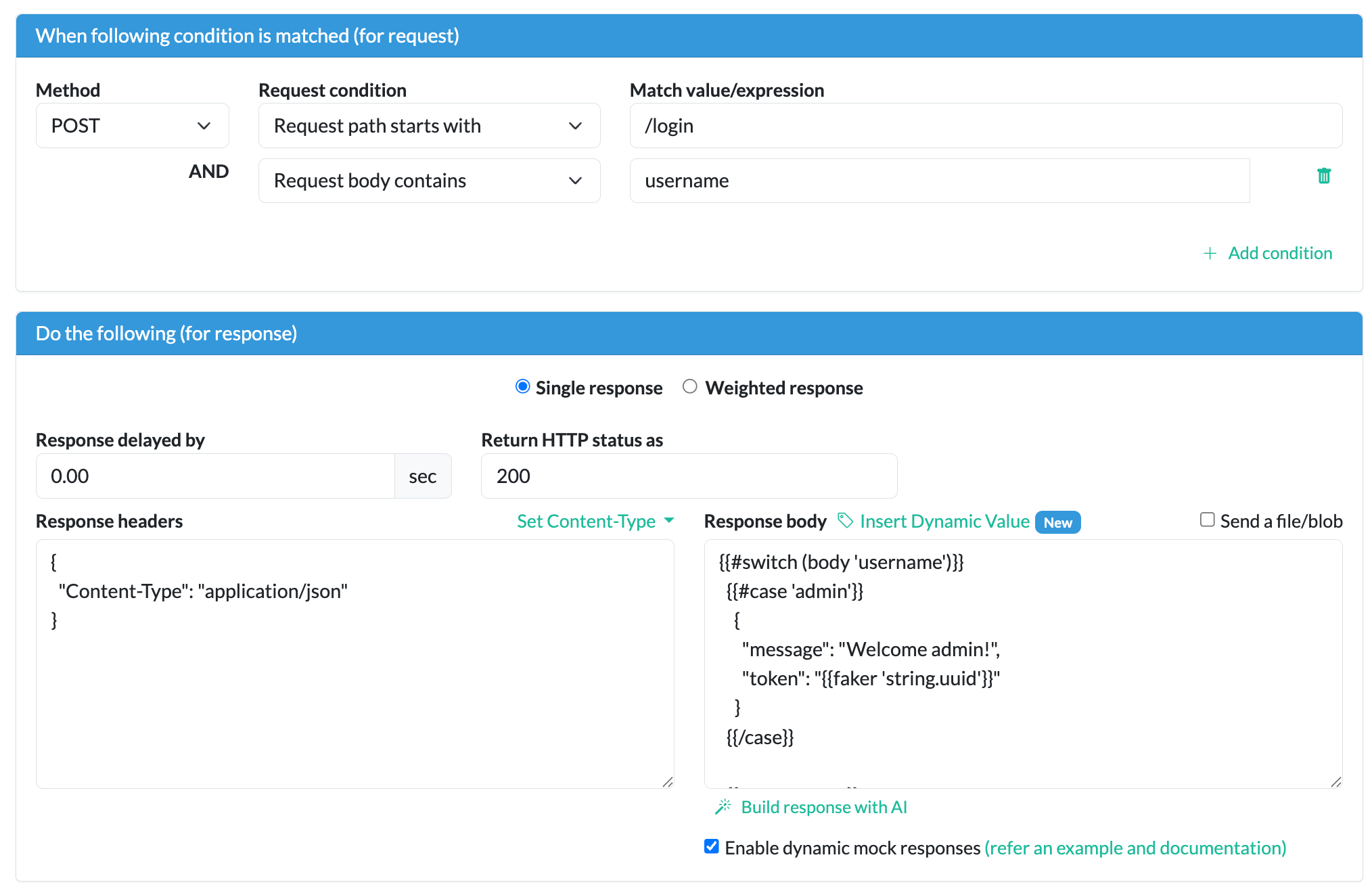
Step 1 - First Mocking Rule: Handle Valid Usernames
You should start by creating a mocking rule for the POST /login endpoint when username is present in the request body.
- Go to your Beeceptor endpoint dashboard.
- Click on Mocking Rules > Create New Rule.
- Set the HTTP method to
POSTand the path to/login. - Add a second condition: Request body contains
username. - Enable Templating Engine for this rule.
- Set the HTTP Status Code to
200.
Now define the response logic using Beeceptor's templating language:
{{#switch (body 'username')}}
{{#case 'admin'}}
{
"message": "Welcome admin!",
"token": "{{faker 'string.uuid'}}"
}
{{/case}}
{{#case 'guest'}}
{
"message": "Welcome guest!",
"readOnly": true
}
{{/case}}
{{#default}}
{
"message": "Welcome user {{body 'username'}}"
}
{{/default}}
{{/switch}}

This rule only matches when username is present. The switch handles value-specific responses.
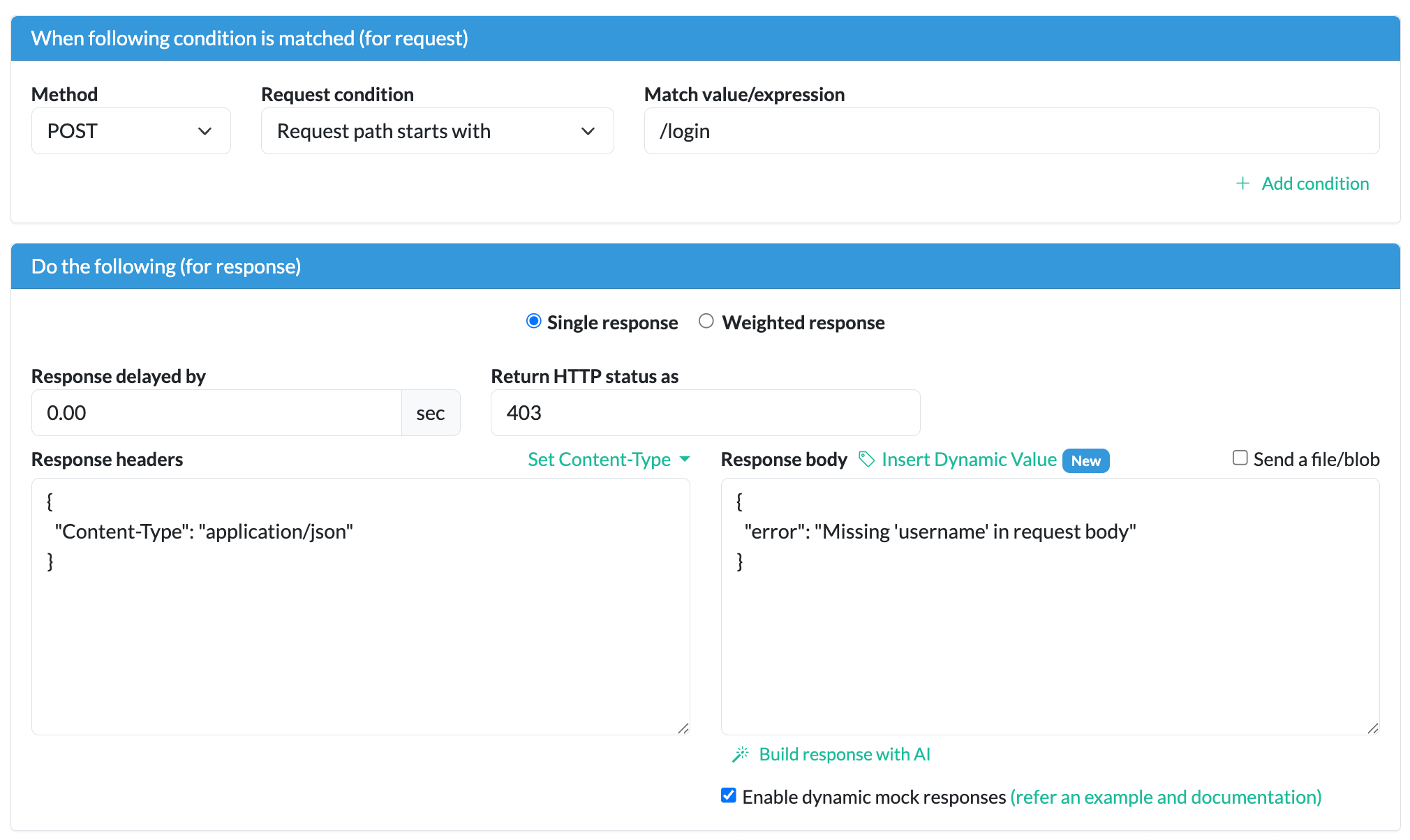
Step 2 - Second Mocking Rule: Handle Missing Usernames
Create a fallback rule to match any POST /login requests not containing username.
- Click on Create New Rule.
- Set the HTTP method to
POSTand path to/login. - Do not add a body condition.
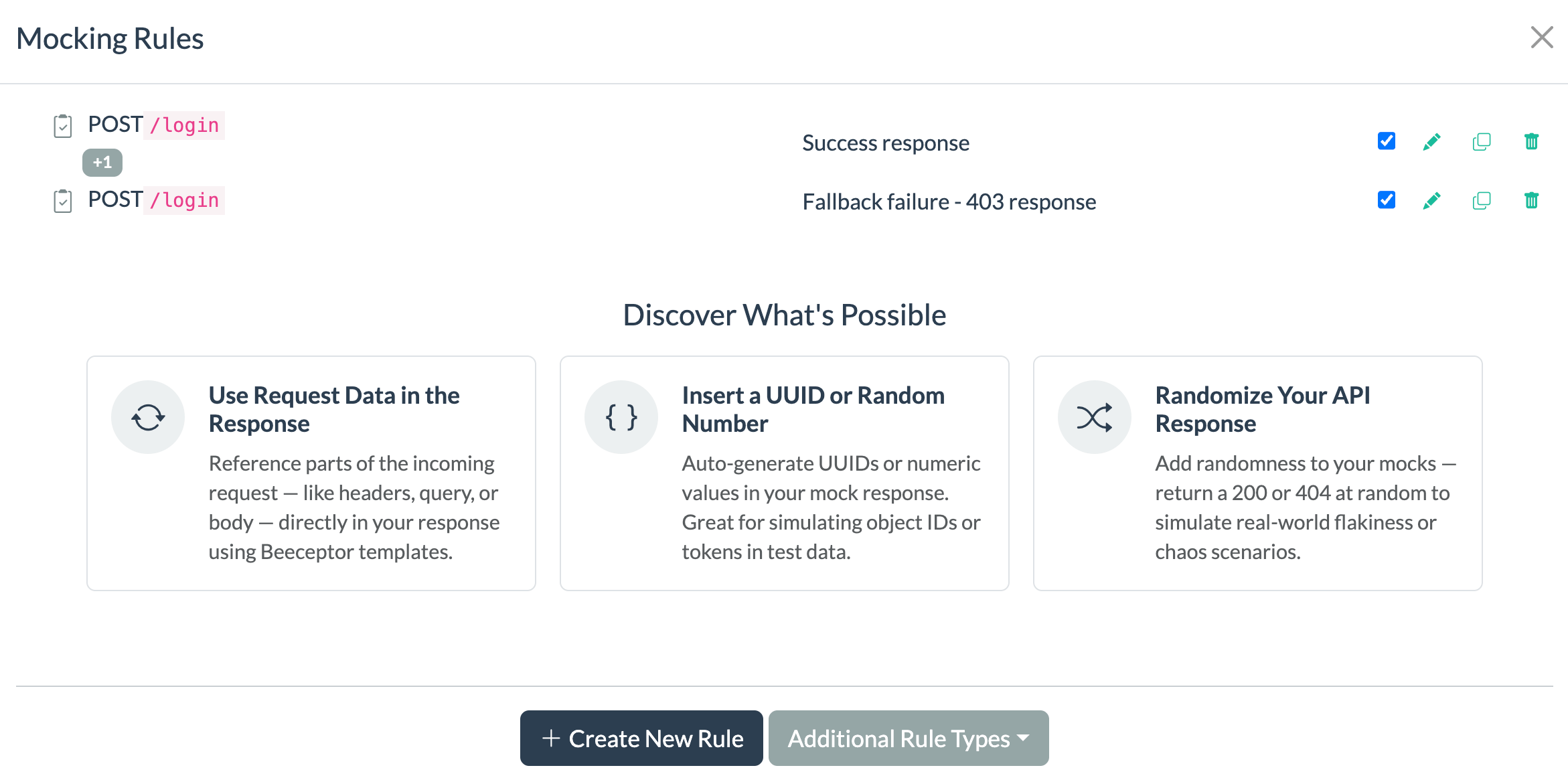
- Place this rule below the first rule so it's used only as a fallback.
- Set the HTTP Status Code to
403.
Set the response body as:
{
"error": "Missing 'username' in request body"
}

Beeceptor processes rules in order. This fallback rule handles requests the first rule doesn't match.
Step 3 - Test the Behavior
You should copy the API URL and send POST requests to /login with different payloads and observe the responses.
Example requests and responses
- Admin login
- Guest login
- Generic user
- 403 Forbidden (missing)
Request:
{
"username": "admin"
}
Response: 200 OK
{
"message": "Welcome admin!",
"token": "e4f3a2e9-bd9d-4934-9381-bc18445c2e92"
}
Request:
{
"username": "guest"
}
Response: 200 OK
{
"message": "Welcome guest!",
"readOnly": true
}
Request:
{
"username": "jack"
}
Response: 200 OK
{
"message": "Welcome user jack"
}
Request:
{
"email": "jack@example.com"
}
Response: 403
{
"error": "Missing 'username' in request body"
}
Recap
In this guide, you built a fully conditional mock endpoint for /login using two Beeceptor rules. You learned to:
- Match on request body content.
- Use
switchblocks to tailor responses based on input. - Return different status codes using prioritized rules.
- Beeceptor evaluates rules in top-down order. This fallback rule is triggered only when the previous rule does not match the request.

Note: You might assume a single mock rule could handle this use case, however Beeceptor allows one fixed status code per rule. Since we need to return both 200 and 403 based on conditions, two separate rules are required.
This also makes your mock setup more readable and modular. More importantly, it enables you to simulate various authentication behaviors without any real backend. You can selectively disable one behavior as needed. With Beeceptor’s conditional rules and templated responses, you can quickly build realistic, logic-aware mocks. That keeps your frontend and integration workflows moving independently of backend dependencies.
What Next?
You can apply this same logic to many other API patterns:
- Mock different pricing plans for users based on their role.
- Return dynamic product details based on category IDs.
- Simulate errors when required fields are missing.
Try adding conditional logic to your /checkout, /validate, or /user/roles APIs next.
Beeceptor gives you fine-grained control over mocking with its powerful templating engine. Explore advanced use cases with stateful mocks or proxy callouts to build deeper simulations.