Port Forwarding (HTTPS)
One critical aspect that often slows down developers is the need for port forwarding. In this tutorial, we'll dive deep into port forwarding over HTTPs (L7 layer) to fast track the development workflow, exploring its significance, benefits, and how Beeceptor can be your ally in this process.
The Pain
Imagine you're developing a web application or a service, and you want to test it on different devices, share it with colleagues, or integrate it with external services like webhooks. To meet this objective and iterate fast, you need to expose your local server to the internet. This means configuring your router, handling IP addresses, and managing security concerns in a large IT organization. It's a complex and time-consuming process that can slow down or disrupt your development workflow. The pain is real.
What Is Port Forwarding?
Port forwarding is the practice of forwarding network traffic from one network node to another. This process typically occurs at the network gateway, such as a router or firewall. However there are other modern ways to like HTTP and SSH.
Port forwarding is essential for developers, as it allows them to expose services running on their local machines to the external world. This is particularly crucial during the development and testing phases of a project.
Beeceptor For Port Forwarding
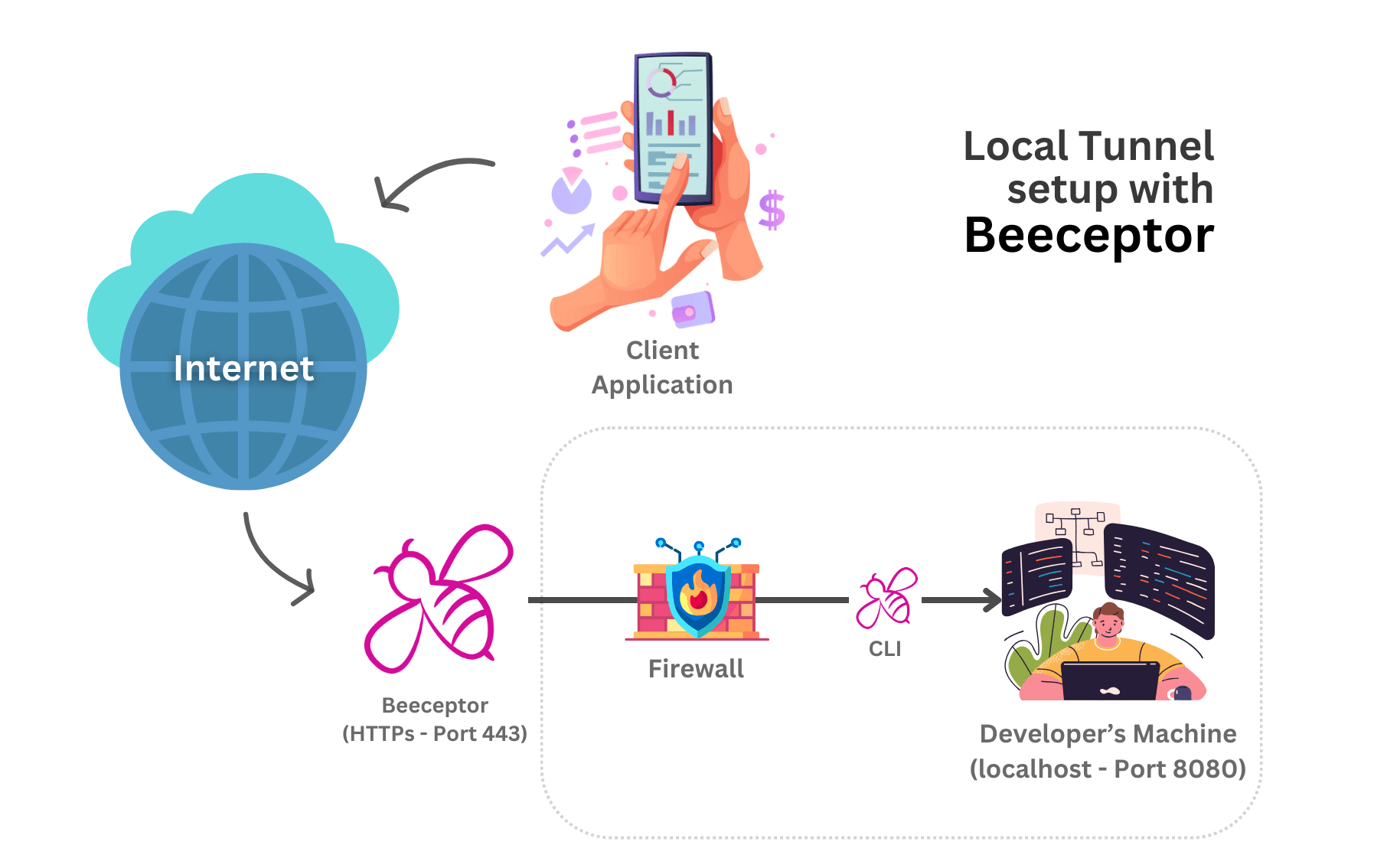
Beeceptor is designed to open the gateway over HTTPS tunnel, enabling local servers concealed behind NATs and firewalls to establish a secure and direct HTTP connection with the public internet. Here is a network architecture on how this is enabled.

The advantages of using local tunnel are many:
- Faster Integrations: Integrate and test your web or mobile apps with the backend developer's APIs. The API contract fixes happen on the spot, saving time otherwise spent on deployment to an integration environment or the cloud.
- Testing: With your application accessible on the internet, testing on various devices and form factors becomes a breeze.
- Demos: Empowers your frontend teams to connect to your localhost services and demonstrate the product without the need for deployment, saving you both time and resources.
- Webhook Development: Building webhook consumers on your development machine becomes a smooth and efficient process with Beeceptor as you can route the real webhook payloads to a consumer service running on port 3000 or 8080.
- Personal Cloud Services: You can now run personal cloud services from the comfort of your home, extending the reach of your applications without cumbersome networking setups.
Note that Beeceptor's port forwarding operates securely over HTTPS at the application layer (L7). This process circumvents the need for adjustments in firewalls, router or TCP settings, as port 443 is conventionally open on most networks and devices.
How To Setup Port Forwarding / Local Tunnels?
Let's walk through the process of using Beeceptor for port forwarding:
- Sign Up: Create an account on Beeceptor's.
- Create a new endpoint by giving a name to your project or service. You'll receive a unique URL that will expose your local server.
- Install Beeceptor CLI.
- Run Beeceptor CLI and point it to the port you want the incoming traffic to be forward. This will be the local service running on specific port, say 8000, 8080 or 3000. On successful authentication and connection you will see a message.
beeceptor-cli -p {port-number}
- Your application is now accessible via the Beeceptor's endpoint. Send a request to the Beeceptor endpoint and you will see it's being routed to your local service. The response payload from the local service will be returned back to the caller.
Check out detailed setup instructions here.
Types Of Port Forwarding - Choosing the Right Approach
There are two distinct approaches - Layer 4 and Layer 7. Let's break down these two methods and understand their ideal use cases, adding a layer of technical depth to our discussion.
Layer 4 Port Forwarding
Layer 4 port forwarding, also known as transport layer forwarding, operates at the transport layer of the OSI model. It primarily deals with TCP and UDP packets, making it a great fit for scenarios where you need to forward raw data packets without delving into the application layer intricacies. This method is efficient for tasks such as load balancing and routing, ensuring that network traffic is directed to the right destinations.
Usage:
- Load balancing network traffic.
- Routing packets without inspecting their content.
- Handling non-HTTP services efficiently.
Layer 7 Port Forwarding
On the other hand, Layer 7 port forwarding functions at the application layer, making it aware of the content and context of data packets. This approach is perfect for situations where you need to inspect, modify, or redirect traffic based on the specific application protocols, such as HTTP. Beeceptor is an Layer 7 forwarding and your your go-to solution for tasks like content caching, content distribution for JSON/XML/YAML/TEXT, HTTP proxy for upstream services, local-tunnel and application-aware routing.
Usage:
- Local tunnels to expose HTTP services to the Internet. (i.e. webhook development, frontend integrations, etc)
- Inspecting and modifying application-specific data.
- Implementing HTTP proxy or reverse proxies, API mocking, content serving, etc.
The choice between Layer 4 and Layer 7 port forwarding depends on the specific requirements of your project. While Layer 4 excels in raw data handling, Layer 7 dives deep into application-specific processing.
Conclusion
During your development, Port forwarding is an essential technique/skills for developers, enabling them to test, collaborate, and integrate faster and in cost effective way. Knowing the tools around this, and using this technique developers can scale up their productivity.